Talk:Usability of Mediawiki as a collaborative workspace for knowledge creation
AJAX and PHP testing on eractest wiki
Started testing some AJAX/PHP code on Eractest. This test code is not connected to the wiki and will only be accessible through the specific URL. Copied Rating Bar extension and renamed to TeeBar on Eractest. This extension will be used as a base for the new rating bar extension for Opasnet. Some AJAX test elements can be seen at https://www.opasnet.org/eractest/ajaxtest.php . The page is on a development test server and will change constantly.
TeeBar extension
This extension will include all the functionality of the Rating Bar extension, only adding a second bar under the current one. The two bars will be named "Scientific Quality" and "Usefulness". The first version will only support the gradbar display type (no stars display), and does not support unique-check by IP address.
Things to do for the extension
- Create tables into SQL database (DONE)
- Design the SQL tables needed! (DONE)
- See how the current tables work (DONE)
- Design the SQL tables needed! (DONE)
- Make the extension behave like it should (DONE)
- SQL-queries altered to handle two types of rating (DONE)
- INSERTs (DONE)
- UPDATEs (DONE)
- SELECTs (DONE)
- Javascript updated to handle two types of rating (DONE)
- onmouseover (DONE)
- things that happen on page load (DONE)
- SQL-queries altered to handle two types of rating (DONE)
- Make the extension look like it should (layout will be considered after the bars work)
- Change colors to fit OpasNet blue-purple-red? Keep old colors commented out in case they look better. (DONE)
- Position of elements (bars, text fields) inside the rating box
- Test the extension
- Deploy to Opasnet
- Squash bugs before deployment
Things that have been done wrong
- (technical) Ideally, rewrite the whole thing with proper AJAX (current implementation is closer to "AJAH", doqueries returning HTML instead of XML)
- (technical) Additionally, the rating bars could probably be done with two divs, instead of the current 101 div implementation. One div for background, one div to represent the bar, changing size on mouseover.
- (usability) Currently the bars are not immediately clear about what they are displaying. Normally, they display the average rating. On mouseover, they start displaying the user's vote instead (or rather, vote-to-be)
Bugs to fix
You voted RATINGBAR_NO_TYPE % on page load (needs testing)(fixed, until proven otherwise)doqueries.php: $vote_sent gets passed into initial page load as empty parameter (if-logic issue). This is wrong, by definition of the "load" request, which means the request should not ever pass a vote.
Counting of votes is misleading(fixed, until proven otherwise)SELECT AVG(rating) FROM db.tab WHERE rating_type = t AND page_id=id;this counts average of ALL votes, including "history" votes (votes already overwritten)
- javascript displaying the ratings wrong and erratically (found, was feature, needs a solution)
after rating something, the rating bar does not update correctly (retains old avg to display)- Bug found to be a feature of original rating bar: On page load, rating bar displays rating average of all users. On mouseover, rating bar displays the rating that will be given if the user clicks on it. After clicking, the bar displays the rating the user has given, instead of the average, that can be seen if the user reloads the page. This can be considered a flaw in design.
Plan for testing
- Create 3 accounts, named TeeBarTest1, TeeBarTest2, (TeeBarTest3).
- Find/create a page with no ratings. (DONE), https://www.opasnet.org/eractest/index.php/TeeBarTestPage
- Test mouseovers on a fresh page. (DONE)
- Rate Sandbox page (any value, scientific quality), then return to the test page. Test reloads on a fresh page. (DONE)
- Using TeeBarTest1, rate usefulness (type 2) 50. (DONE)
- Test mouseovers, reloads. (DONE)
- Log out, test mouseovers, reloads. Then log back in and test them again.(DONE)
- log out and log in TeeBarTest2, test mouseovers and reloads on the page. (DONE)
- Find/create another page, repeat for scientific quality (type1). (DONE)
- go to the first test page, rate scientific quality 60, usefulness 30. Should produce avg. sc.q. 60 with 1 vote, avg. usefulness 40 with 2 votes. (DONE)
- Change votes for scientific quality to 70, usefulness 10. Should produce avg.sc.q. 70 with 1 vote, avg. usefulness 30 with 2 votes. (DONE)
Notes on testing
The last test (introducing avg-calculations) causes the usability issue: rating bar is unclear on what it displays, the user's vote, or the average vote. The way it was originally designed, it displays the average, until the user votes. After voting, it changes to display the rating the user just gave, and it will be displayed until the user refreshes the page, that again, changes it to display the average rating.
Improving TeeBar: jQuery and user interface design
- The "101 little DIV-elements" style of rating bar is to be changed to a 3 DIV design.
- Can not use onMouseOver -event to trigger many things the old 101 DIVs were used for. jQuery provides an easy solution for this.
- New design probably lighter
- Distinguish clearly between what the user has voted and what the others have voted (the average of all votes)
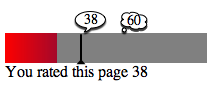
- Using a "cursor" design to show the user's vote, a gradient color bar to show the average.
- Displaying the user's vote in a little comic book style "speech bubble" with the cursor.Displaying the numeric value as a hovering "thought bubble" near the cursor when pointing the mouse over the rating bar.